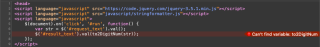
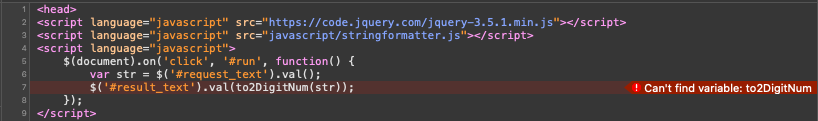
SafariだけでJavaScriptの変数が「Can't find variable」になる
次になぜSafariだけで関数がエラーになっていたかと言うと、正規表現の後読みを使用していたためでした。しかしSafariは後読みに対応していません。
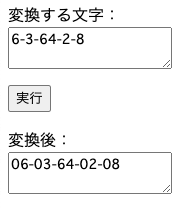
後読みとは以下のような正規表現です。これは数字以外の文字があり、その次に1桁の数字があり、その次にまた数字以外の文字がある場合にマッチします。つまり1桁の数字にマッチします。
(?<![0-9])([0-9])(?![0-9])しかし不親切なことに、JavaScriptのコードを別ファイル化している場合、Safariの開発ツールでは正規表現のSyntaxErrorなどのエラーではなく、なぜかこの正規表現を使用した関数自体が認識されず、「Can't find variable: to2DigitNum」(variableとなるのは関数をvarに代入しているため)と表示されます。
//1桁の数字を2桁に置換
var to2DigitNum = function (str) {
return str.replace(/(?<![0-9])([0-9])(?![0-9])/g, function(s) {
return s.padStart(2, '0');
});
};

Google ChromeやFire Foxでは正常に実行され、Safariのみで問題が起きるため、単純なコードのミスであるとは思えず、原因が正規表現にあり、Safariが後読みに対応していないところまでたどり着くのに時間がかかりました。

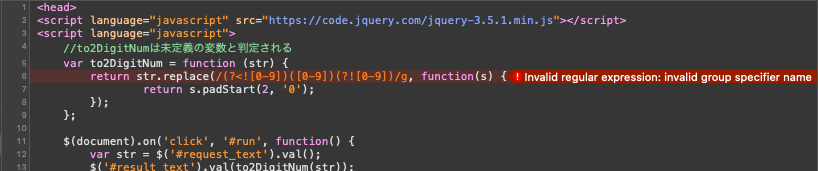
ちなみに問題のコードを同じページ内に記述すると「Invalid regular expression: invalid group specifier name」と表示され、正規表現の無効なグループ指定子があることが示されます。このエラーであればネットを探せば出てきます。

上述したように、実際には関数のエラーが原因だったのですが、関数を変数に代入していると変数が見つからない旨のエラーになってしまい、何か文法に誤りがあるのか?と勘違いしてしまいますよね。
公開日:2022年09月10日
最終更新日:2023年08月03日