PHPでサーバサイドのWebサーバを構築する(1) - テスト環境の構築
はじめに
現在すでに主流になっているといっても過言ではない、PHP 言語を使用したサーバサイドプログラミングを使用した Web サーバの構築方法についてご紹介したいと思います。
PHP は Java(Servlet/JSP) とは異なりスクリプト言語です。
JavaScript と同様に HTML ページ内にコードを埋め込む記述方法になります。
まず、Web サイトの作成にあたり開発、テスト環境を構築いたします。
必要なプログラムをダウンロード/インストールする
開発、テスト環境は Windows を前提とします。
連携するデータベースは MySQL を使用します。
IDE には Netbeans を使用します。
それではまず以下のダウンロード/インストールを行います。
■Netbeans
ここからダウンロード
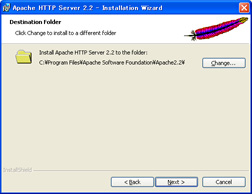
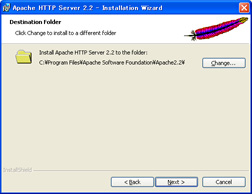
■Apache
ここからダウンロード
■PHP5(VC6,Thread Safe)
ここからダウンロード
※PHPはzip版をダウンロードし、展開したものをC:\PHPに配置します
■MySQL
ここからダウンロード
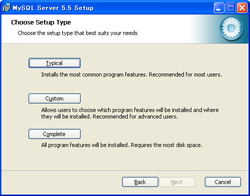
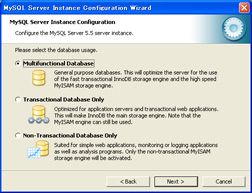
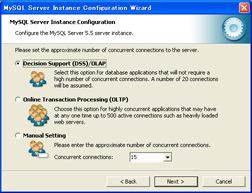
Setup Type は Custom を選択。
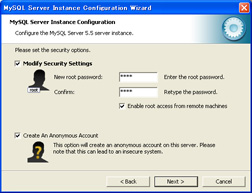
後は初期設定のまま進めます。
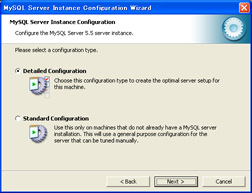
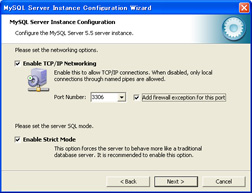
"Add firewall exception for this port" にはチェックを入れておきます。
文字コードは UTF-8 を選択します。
"Include Bin Directory in Windows PATH" にもチェックを入れておきます。
Windows にパスを通しておくと、後でコマンドラインからのデータベースの操作が必要になった場合に楽です。
ここもすべてにチェックを入れておきます。
Apache の設定
httpd.conf の384行付近に以下の2行を追加します。
AddType application/x-httpd-php .php
AddType application/x-httpd-php-source .phps
#AddType application/x-gzip .tgz
#
# AddEncoding allows you to have certain browsers uncomxmpss
# information on the fly. Note: Not all browsers support this.
#
#AddEncoding x-comxmpss .Z
#AddEncoding x-gzip .gz .tgz
#
# If the AddEncoding directives above are commented-out, then you
# probably should define those extensions to indicate media types:
#
AddType application/x-comxmpss .Z
AddType application/x-gzip .gz .tgz
AddType application/x-httpd-php .php
AddType application/x-httpd-php-source .phps
※AddTypeで検索すると見つけやすいです。
次に PHP モジュールの場所と PHP のパスを指定する以下の2行を追加します。
LoadModule php5_module "C:/php/php5apache2_2.dll"
PHPIniDir "C:/php"
#LoadModule version_module modules/mod_version.so
#LoadModule vhost_alias_module modules/mod_vhost_alias.so
LoadModule php5_module "C:/php/php5apache2_2.dll"
PHPIniDir "C:/php"
※ディレクトリの区切りはスラッシュ(/)で指定します。
以下のタグの DirectoryIndex に index.php を追加します。
<IfModule dir_module>
DirectoryIndex index.html index.php
</IfModule>
PHP5 の設定
C:\php 内の php.ini-dist ファイルを php.ini にリネームします。
動作確認
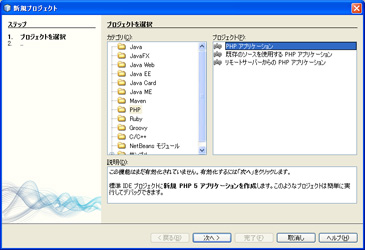
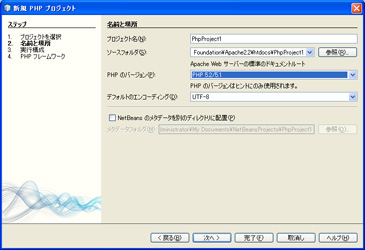
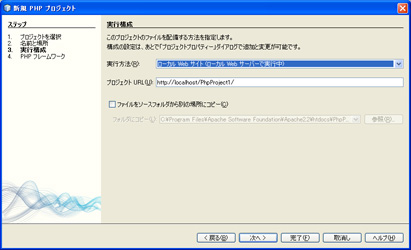
Netbeans を起動し、[カテゴリ] で PHP、[プロジェクト] で PHP アプリケーションを選択し、プロジェクトを作成します。
後は初期設定のままでいいです。
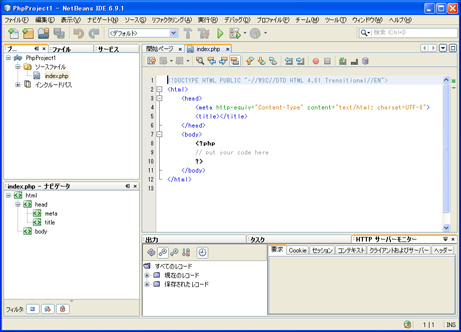
プロジェクトが作成されるとサンプルの index.php が表示されます。
以下のように index.php の PHP のタグの中に "phpinfo();" を記載します。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title></title>
</head>
<body>
<?php
phpinfo();
?>
</body>
</html>
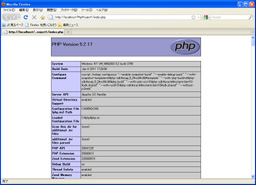
プロジェクトを実行し、以下のように PHP 情報が表示されれば成功です。
公開日:2011年04月09日
最終更新日:2024年01月17日