Microsoft Visual C# と SQL Server Compact で日記アプリを作る
今回は Microsoft Visual C# 2010 Express と Microsoft SQL Server Compact を使って、データベースを使用した簡単な日記アプリを作成してみます。
更に、実用的なアプリとするために、日付を指定して特定の期間の日記をクエリできる機能も追加します。
関連記事:Microsoft Visual C# と SQLite で WPF 版日記アプリを作る
それでは始めましょう!ソフトウェアのインストール
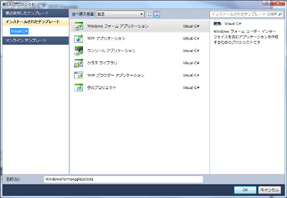
Microsoft Visual C# 2010 Express と Microsoft SQL Server Compact 3.5 もしくは 4.0 をインストールします。
プロジェクトの作成
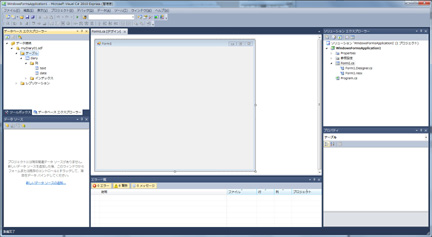
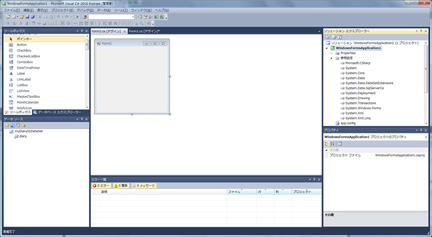
[スタート] ページから [新しいプロジェクト] をクリック。
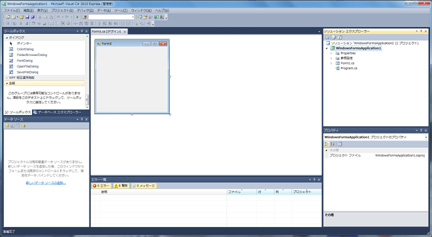
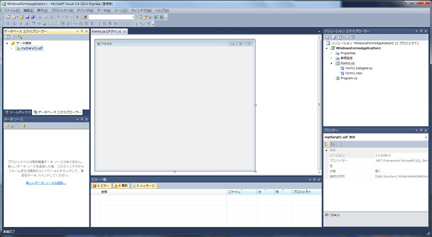
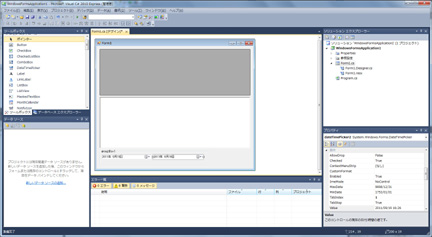
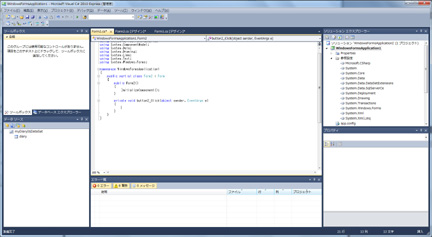
Form1.cs [デザイン] のタブが表示されます。
データベースのテーブルの作成
[表示] メニュー > [その他のウィンドウ] > [データベース エクスプローラー] をクリック。
[データベース エクスプローラー] > [データ接続] を右クリックし、[接続の追加] をクリック。
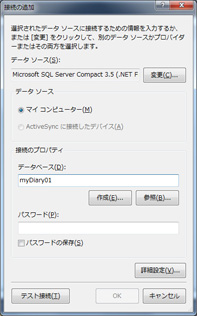
[データソースの選択] では "Microsoft SQL Server Compact x.x" を選択し [続行] をクリック。
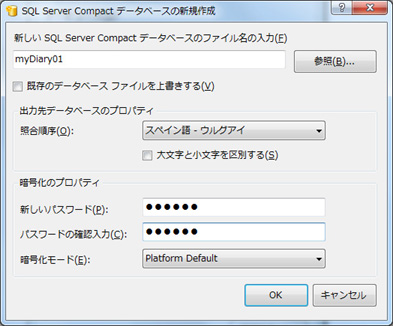
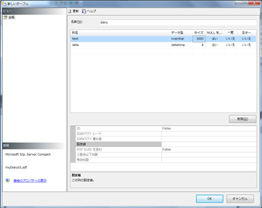
[接続のプロパティ] 内の [データベース] 欄に [myDiary01] を入力し [作成] ボタンをクリック。
[パスワードの保存] にチェックを入れる。
念のため [テスト接続] をクリックし、テスト接続に成功することを確認し、[OK] ボタンで閉じる。
[データベース エクスプローラー] のテーブルを右クリック > [テーブルの作成] をクリック。
[名前] に diary と入力して以下のようにテーブルを作成。
[データベース エクスプローラー] ペインでテーブルが作成されている事を確認する。
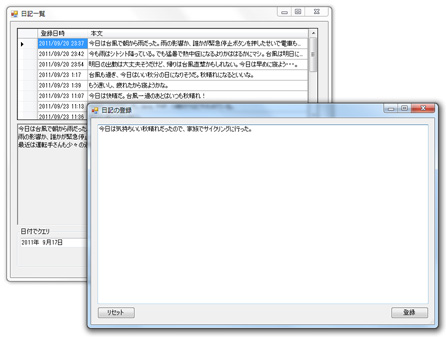
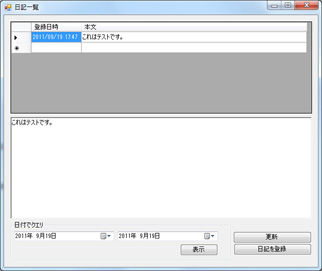
日記一覧および本文ビューア用フォームの作成
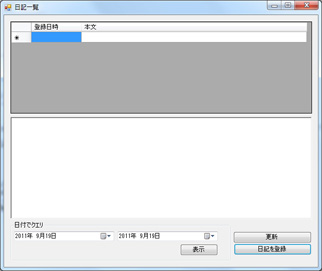
フォームのコントロールを作成
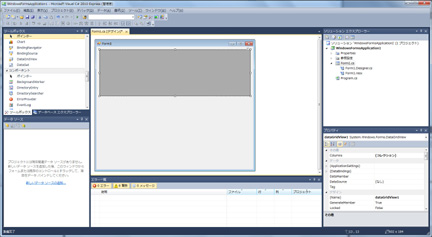
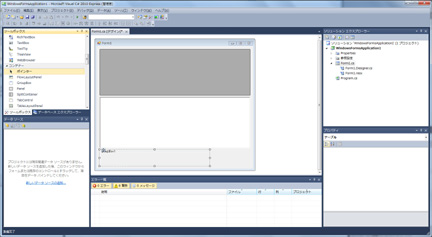
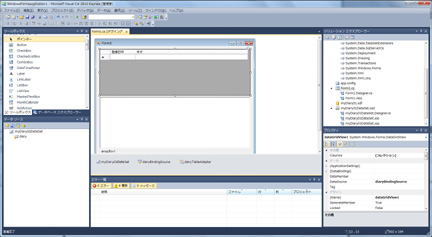
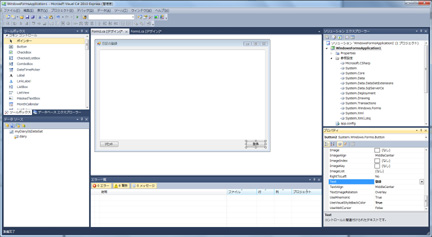
Form1.cs [デザイン] で以下を作成。
データグリッドビューの設定
[DataGridView] のプロパティ > [ReadOnly] > [True] を指定。
[DataGridView タスク] > [追加を有効にする] と [削除を有効にする] のチェックを無効。
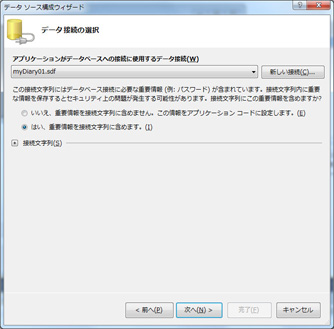
[DataGridView タスク] > [データソースの選択] > [プロジェクト データソースの追加] をクリック。
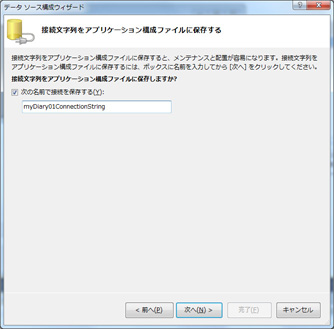
[データベース] > [データセット] > [myDiary01.sdf] を指定。
「はい、重要情報を接続文字に含めます。」を選択。
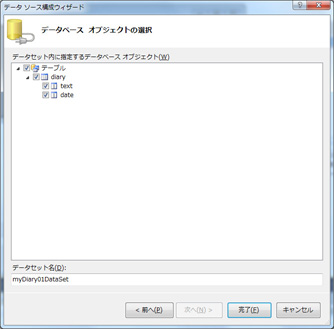
更に [次へ] > [テーブル] にチェックを入れ、[完了] をクリック。
[DataGridView タスク] > [列の編集] をクリック。
[date] と [text] の順番を入れ替える。([date] を上にする)
[表示] > [HeaderText] を以下に変更する。
[date] > [登録日時]
[text] > [本文]
[text] の [width] を "450" くらい(任意)に変更する。
[OK] ボタンで閉じる。
ボタンのプロパティの設定
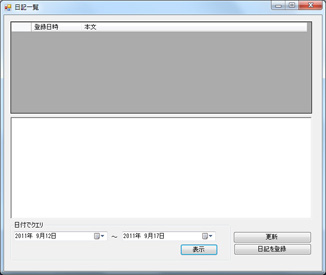
[button1] のプロパティ > [Text] > [表示] に変更。
[button2] のプロパティ > [Text] > [更新] に変更。
[button3] のプロパティ > [Text] > [日記を登録] に変更。
その他のプロパティの変更
[Form1] のプロパティ > [Text] > [日記一覧] に変更。
[groupBox1] のプロパティ > [Text] > [日付でクエリ] に変更。
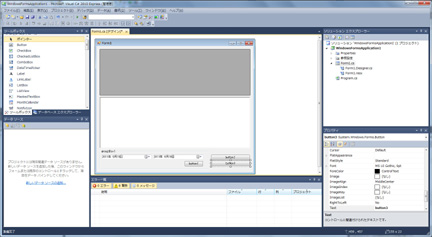
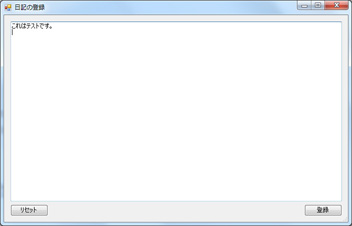
日記登録用のフォームを作成
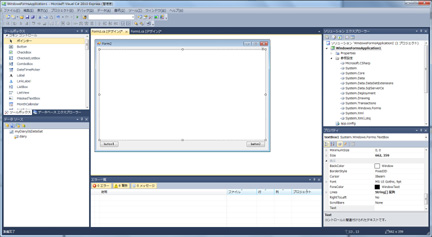
[ソリューション エクスプローラー] ペインで [WindowsFormsApplication1] を右クリック > [追加] > [Windows フォーム] をクリック。
[Windows フォーム] を選択し [追加] をクリックする。
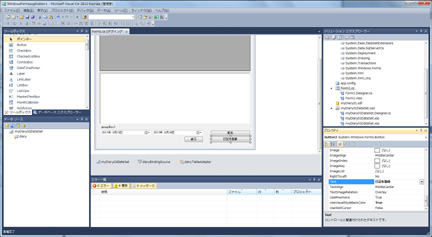
[TextBox タスク] で [MultiLine] にチェックする。
[TextBox] を縦に広げる。
[Button] を2つ追加する。
[Form2] のプロパティ > [Text] > [日記の登録] に変更。
[button1] のプロパティ > [Text] > [リセット] に変更。
[button2] のプロパティ > [Text] > [登録] に変更。
日記の登録処理のコーディング
Form2 に TableAdapter を追加する
Form2.cs [デザイン] に、[ツールボックス] > [データ] 内から [DataSet] を [textBox1] 内にドラッグ&ドロップし、[型指定されたデータセット] を指定し [OK] ボタンをクリック。
同様に [ツールボックス] > [データ] 内から [BindingSource] も [textBox1] 内にドラッグ&ドロップして追加。
日記を登録するための Insert メソッドを追加する
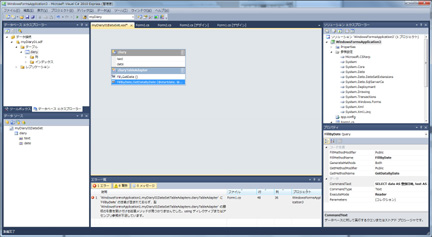
Form2.cs [デザイン] タブ内の [myDiary01DataSet] を右クリック > [データセット デザイナーで編集] をクリックする。
[diaryTableAdapter] を右クリックし、[クエリの追加] をクリック。
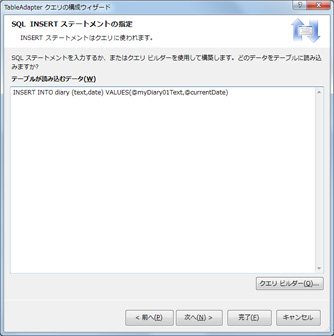
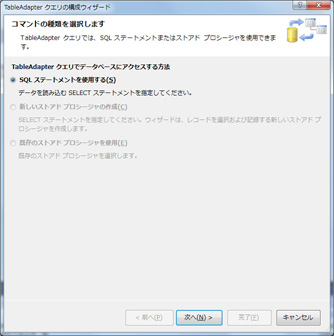
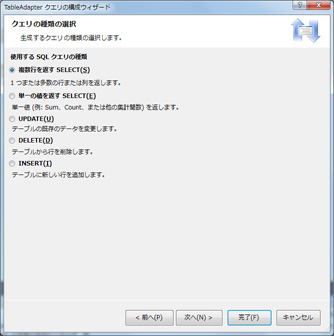
[SQLステートメントを使用する] > [次へ] > [Insert(I)] > [次へ] と進める。
[テーブルが読み込むデータ] に以下を記述する。
INSERT INTO diary (text,date) VALUES(@myDiary01Text,@currentDate)
[bindingSource1] のプロパティ > [DataSource] に [Form2 一覧インスタンス] 内の [myDiary01DataSet1] を指定。
一旦ここで [デバッグ] メニュー > [ソリューションのビルド] をクリックしてビルドを行います。
するとツールボックス内に [WindowsFormsApplication1 コンポーネント] 欄が表示されるので、"diaryTableAdapter" を Form2.cs [デザイン] 内にドラッグ&ドロップします。
登録ボタンのコーディング
Form2.cs [デザイン] の [登録] ボタンをダブルクリックします。
using System.Data.SqlClient;
using System.Data.SqlServerCe;
private void button2_Click(object sender, EventArgs e) {} 内に以下を記述。
if (textBox1.Text != "")
{
String myDiary01Text = textBox1.Text;
DateTime currentDate = DateTime.Now;
diaryTableAdapter1.InsertQueryDiary(myDiary01Text, currentDate);
this.Close();
}
else
{
MessageBox.Show("日記の本文が空です。", "警告", MessageBoxButtons.OK, MessageBoxIcon.Exclamation);
}
日記のリセット処理のコーディング
Form2.cs [デザイン] のタブに戻り [リセット] ボタンをダブルクリックする。
private void button1_Click(object sender, EventArgs e){} 内に以下を記述。
textBox1.Text = "";
日記一覧および本文ビューア用フォームのコントロールのコーディング
日記の登録フォームの呼び出し処理のコーディング
Form1.cs [デザイン] に戻る。
[日記を登録] ボタンをダブルクリックする。
private void button3_Click(object sender, EventArgs e){} 内に以下を記述。
Form2 addDiary = new Form2();
addDiary.ShowDialog(this);
this.diaryTableAdapter.Fill(this.myDiary01DataSet.diary);
日記一覧の更新処理のコーディング
Form1.cs [デザイン] に戻る。
[更新] ボタンをダブルクリックする。
private void button2_Click(object sender, EventArgs e){} 内に以下を記述。
this.diaryTableAdapter.Fill(this.myDiary01DataSet.diary);
日記一覧のデータグリッドビューのコーディング
Form1.cs [デザイン] に戻る。
[dataGridView1] をダブルクリックする。
private void dataGridView1_CellContentClick(object sender, DataGridViewCellEventArgs e) {} 内に以下を記述。
richTextBox1.Text = this.dataGridView1.Rows[e.RowIndex].Cells[1].Value.ToString();
日記の登録処理のテスト
ここで一旦テストのため以下を実施。
- [デバッグ] > [デバッグ開始] をクリックする。
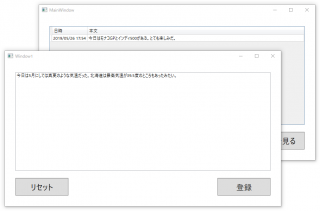
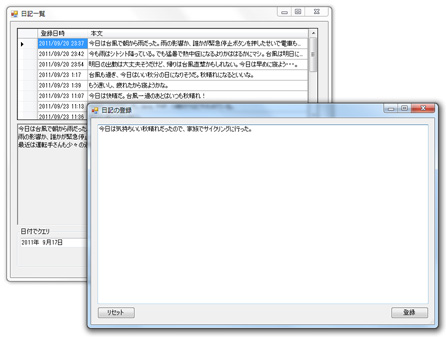
- [日記を登録] ボタンをクリックして、[日記を登録] フォームが呼び出されるかを確認する。
- 日記の登録の TextBox に適当な文字を入力し、[登録] ボタンをクリックする。
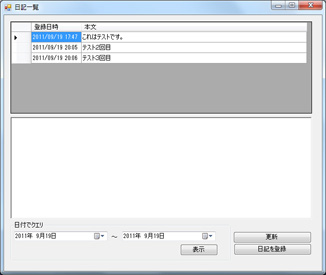
- 日記一覧に先ほど登録した日記が表示されることを確認する。
- 更に一覧の日記の行をクリックして下のテキストボックスに本文が表示される事を確認する。
- フォームを閉じるボタンで閉じて一旦デバッグを終了する。
日付でクエリ機能の実装
日付でクエリを行うためのコーディングをします。
日付でのクエリメソッドを作成
Form1.cs [デザイン] タブ内の [myDiary01DataSet] を右クリック > [データセット デザイナーで編集] > [次へ] をクリックする。
[diaryTableAdapter] を右クリックし、[クエリの追加] をクリック。
[SQLステートメントを使用する] > [次へ] をクリック。
[テーブルが読み込むデータ] に以下を記述。
SELECT [date], [text] FROM [diary] WHERE (date >= @startdate) AND (date <= @enddate) ORDER BY date
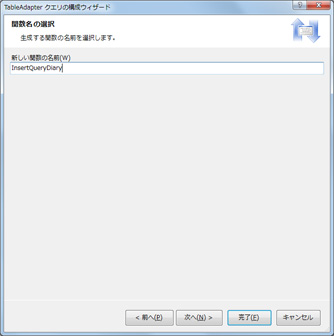
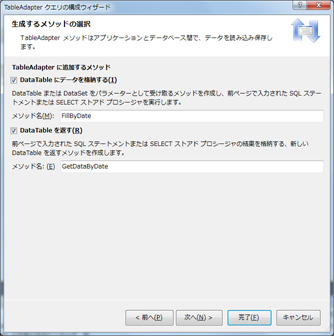
[次へ] > [DataTable にデータを格納する] のチェックを有効の状態で、[メソッド名] に以下を記述。
FillByDate
[DataTable を返す] のチェックを有効の状態で、[メソッド名] に以下を記述。
GetDataByDate
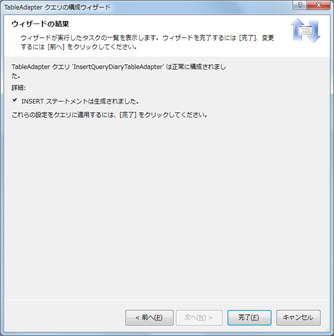
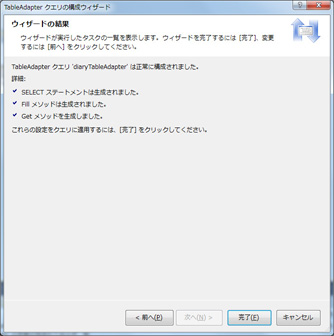
メソッドが追加されている事を確認する。
日付でのクエリの実行処理をコーディング
Form1.cs [デザイン] の [表示] ボタンをダブルクリックする。
private void button1_Click(object sender, EventArgs e) {} 内に以下を記述。
DateTime startdate = dateTimePicker1.Value;
DateTime enddate = dateTimePicker2.Value;
this.diaryTableAdapter.FillByDate(this.myDiary01DataSet.diary, startdate, enddate);
private void Form1_Load(object sender, EventArgs e) {} 内に以下を追記。(デフォルトで1週間分の日記をクエリするように設定)
dateTimePicker1.Value = DateTime.Now.AddDays(-7);
dateTimePicker1.Checked = false;
dateTimePicker2.Value = DateTime.Now.AddDays(1);
dateTimePicker2.Checked = false;
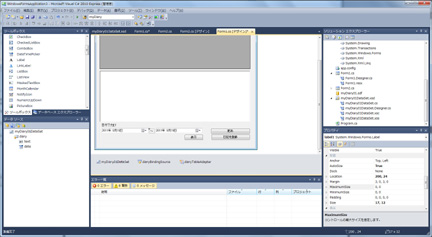
フォームの手直し
Form1 の dateTimePicker1 と dateTimePicker2 の間に Label を追加して [label1] のプロパティ > [Text] を [~] に変更する。
[richTextBox1] のプロパティ > [ReadOnly] > [True] を指定。
動作確認
- [デバッグ] > [デバッグ開始] をクリックする。
- [日付でクエリ] に日記を登録していない期間を指定し [表示] をクリックする。
- 日記一覧に何も表示されない事を確認する。
- [日付でクエリ] に日記を登録した期間を指定し [表示] をクリックする。
- 日記一覧に日記が表示される事を確認する。
ソリューションのビルド
最後に [デバッグ] > [ソリューションのビルド] をクリックしビルドする。
bin\Release の中にアプリケーションが作成されます。
C#によるデスクトップアプリの開発を学びたい方はこちらの定番書籍(いわゆるペゾルド本)がおすすめです。
オンラインによるプログラミングスクールの無料レッスンを受けてみたい方はTechAcademyの無料体験がおすすめです。
公開日:2011年09月19日
最終更新日:2023年04月25日